با Extensions API نمودارهای سفارشی را ایجاد کنید
در این آموزش، من به شما نشان خواهم داد که چگونه از Chart.js برای ساخت نمودارهای سفارشی خود استفاده کنید. البته، این آموزش را می توان در کتابخانه تجسم مورد علاقه شما مانند D3.js ، Highcharts ، Recharts و موارد دیگر در tableau اعمال کرد.
از هر کدام که استفاده کنید، اصول یکسان خواهد بود، پس به موارد دلخواه خود بچسبید! هنگامی که یاد گرفتید که چگونه برنامه افزودنی را تنظیم کنید و کتابخانه تجسم مورد علاقه خود را یکپارچه کنید، می توانید نمودارهای سفارشی خود را در Tableau ایجاد کنید!
پیکربندی را تنظیم کنید
اولین چیزی که می خواهیم بسازیم صفحه پیکربندی است. هر بار که از این برنامه افزودنی استفاده میکنید، میخواهید بر اساس دادههای مختلف موجود در کاربرگهای مختلف باشد، بنابراین ما نمیخواهیم هیچ مقداری را کدگذاری کنیم.
در عوض، به نویسنده داشبورد اجازه میدهیم برگهها و فیلدهایی را که باید در یک پنجره پاپآپ پیکربندی استفاده شوند، انتخاب کند. ما باید چهار ورودی و یک دکمه بسازیم.
باید جمعآوری کنیم: کاربرگ منبع برای ساخت نمودار، فیلدهای ابعاد و اندازهگیری برای استفاده در آن کاربرگ، و کاربرگی که میخواهیم وقتی روی نمودار کلیک میکنید فیلتر کنید
بوم را تنظیم کنید
اکنون که تمام جزئیاتی را که برای دریافت دادههای داشبورد و ایجاد نمودار نیاز داریم، میدانیم، بیایید بوم را در جایی که ترسیم میشود تنظیم کنیم. مطمئن شوید که Tableau Extensions API و کتابخانه Chart.js را به صفحه index.html خود بیاورید. سپس یک عنصر بوم را تنظیم کنید که می توانیم از آن برای ترسیم نمودار و همچنین یک ظرف برای کمک به استایل و موقعیت بوم استفاده کنیم.
داده های نمودار را دریافت کنید
برای ساخت نمودار، باید داده ها را از داشبورد، به ویژه از worksheetها و fields انتخاب شده در Configuration، دریافت کنیم. هنگامی که دادههای worksheet را دریافت کردید، میتوانید ستونهای انتخابی را که حاوی مقادیر لازم برای رسم در مرحله بعد هستند، حلقه بزنید.
نمودار را رسم کنید
اکنون که داده ها را داریم، بیایید آن را به Chart.js ارسال کنیم تا نموداری را ترسیم کند.
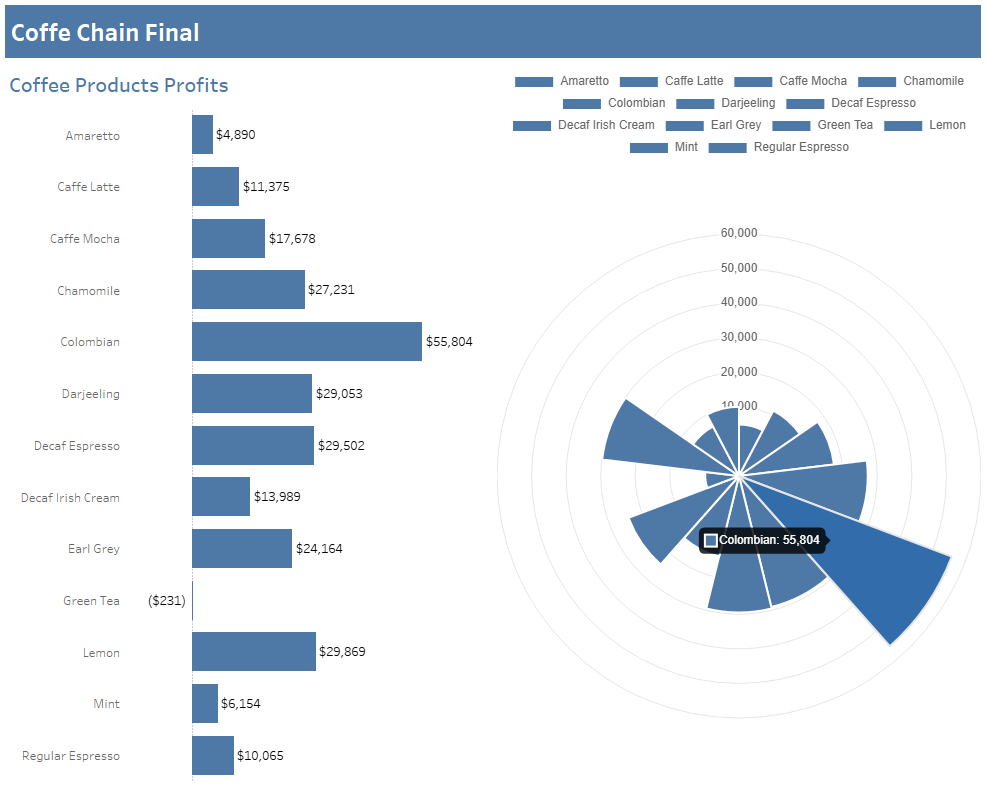
به طور خاص، می توانید نمودار ناحیه قطبی بسازید. برای این کار باید داده ها و همچنین برخی از گزینه ها در مورد نحوه نمایش نمودار را ارسال کنید.
اینجاست که می توانید شروع به اضافه کردن سفارشی سازی اضافی به نمودار خود کنید.
داشبورد را فیلتر کنید
ممکن است بخواهید بتوانید از نمودار سفارشی برای فیلتر کردن بقیه داشبورد خود استفاده کنید.
ما میتوانیم این کار را با افزودن رویدادی انجام دهیم که هر زمان علامتی در نمودار ناحیه قطبی Chart.js ما انتخاب شود، راهاندازی میکند. هنگامی که رویداد راه اندازی شد، می توانیم از داده های دریافتی برای اعمال فیلتر روی بقیه داشبورد استفاده کنیم.
آن را امتحان کنید!
در این مرحله، شما باید آماده باشید که از پسوند خود برای ایجاد نمودار ناحیه قطبی استفاده کنید! هنگامی که برای اولین بار افزونه را بارگیری می کنید، آن خالی خواهد بود. در مرحله بعد، آن را طوری پیکربندی کنید که از کاربرگ ها و فیلدهای مناسب استفاده کند. در نهایت، ذخیره را بزنید، و voila، نمودار سفارشی شما وجود دارد!
برای خرید لایسنس نرم افزار Tableau ، میتوانید از خدمات ما استفاده نموده و درخواست خود را از طریق فرم زیر ثبت نمایید.





بدون دیدگاه