ساخت جداول متقاطع | Crosstab Tables در Tableau
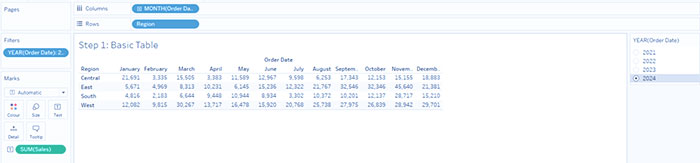
این یک فرآیند ساده برای ساخت جدول crosstab در Tableau است. در مثال زیر ما از مجموعه داده خیالی Superstore استفاده میکنیم – این دادهها با تمام نسخههای Tableau ارسال میشوند – برای نشان دادن فروش بر اساس منطقه به ماه. من یک فیلتر اضافه کردهام تا به کاربر امکان میدهد یک سال و یک جدول اعداد را انتخاب کند، درست همانطور که کاربر تجاری من درخواست کرده است.
میتوانیم اندازه را کمی افزایش دهیم تا خواناتر شود (میانبر پیکان ctrl-up به خوبی برای این کار کار میکند) و همچنین میتوانیم نام فیلدها را برای ستونها و ردیفها پنهان کنیم و نام ماهها را به صورت مخفف قالببندی کنیم. من نکات ابزار را نیز حذف کرده ام زیرا هیچ زمینه ای برای اضافه کردن ندارند.
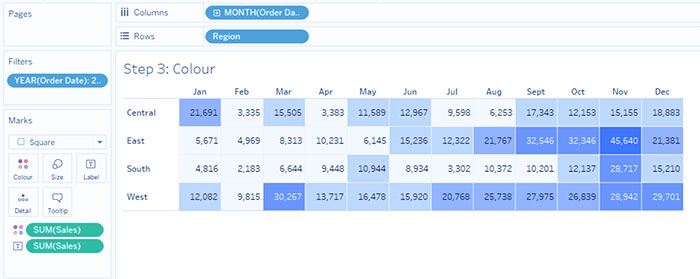
در حال حاضر بهتر به نظر می رسد، اما بیایید فرض کنیم کاربر نهایی ما به دنبال الگوهایی در داده ها است. افزودن مقداری رنگ کمک خواهد کرد. علاوه بر متن، بیایید Sales را به رنگ اضافه کنیم و نوع علامت را به مربع تغییر دهیم. من رنگ آبی (#436bd7) را انتخاب کردم که با برند شرکت ما به عنوان یک گرادیان پنج مرحله ای مطابقت دارد. من همچنین یک حاشیه خاکستری روشن را از طریق کارت رنگ اضافه کرده ام.
کاربر نهایی ما اکنون جدولی از اعداد دارد، و با استفاده از رنگ، به زنده شدن داده ها کمک کرده ایم و امیدواریم به یک سوال بعدی پاسخ دهیم. در این مرحله میتوانیم مجموع ردیفها و ستونها را اضافه کنیم، اما شاید راهی برای اضافه کردن برخی تصاویر به ترکیب وجود داشته باشد.
تصاویر را به جدول خود در Tableau اضافه کنید
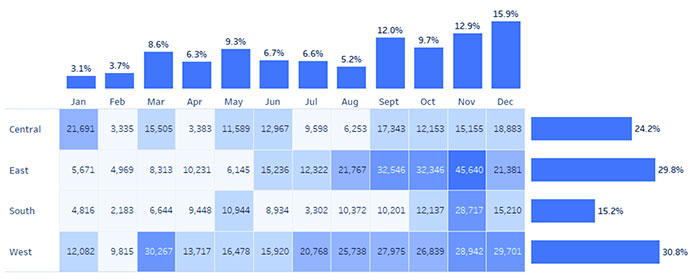
هیستوگرام حاشیه ای را وارد کنید. به نظر می رسد فانتزی و پیچیده است، اما اساساً، این یک دو نمودار میله ای ساده و با قالب بندی زیبا است که برای کار با جدول اعداد ما مرتب شده اند. هدف ما چیزی شبیه داشبورد زیر است.
جداول متقاطع | Crosstab Tables در Tableau
نمودارهای میله ای را به جدول خود در Tableau اضافه کنید
برای ایجاد نمودار میله ای عمودی، یک کاربرگ جدید ایجاد می کنیم. ماه گسسته تاریخ سفارش را در ستون ها و مجموع فروش را در ردیف ها قرار دهید. یک محاسبه جدول سریع انجام دهید تا درصدی از کل را به ما بدهید. نوع علامت را به یک نوار تغییر دهید، برچسبهای علامت را اضافه کنید (در صورت تمایل، قالب آن را به 1 رقم اعشار تبدیل کنید) و برای حفظ آن در مارک، من فقط رنگ را تغییر دادم تا با آبی در جدول تلاقی من مطابقت داشته باشد. تمام خطوط شبکه را بردارید و سربرگ های محورها را بردارید تا مجموعه ای از میله ها ” clean” داشته باشید.
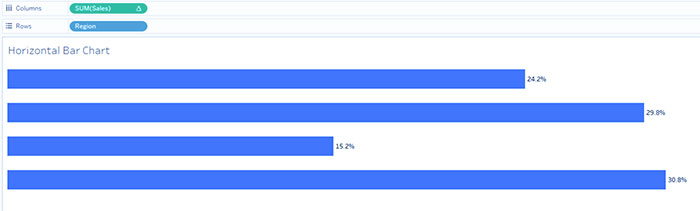
برای ایجاد نمودار میلهای افقی، به سادگی کاربرگ نمودار میلهای عمودی را کپی کرده و محورها را عوض کنید. ماه گسسته را با منطقه روی ردیف ها جایگزین کنید و سپس از فلش ctrl-up استفاده کنید تا اندازه را کمی افزایش دهید.
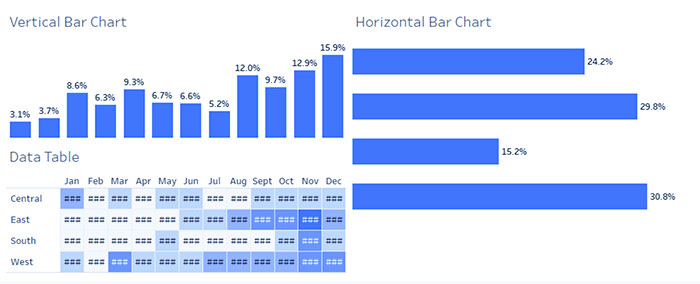
ما اکنون تمام عناصری را داریم که برای ساختن هیستوگرام حاشیه ای خود در داشبورد جدید نیاز داریم.
برای بدست آوردن یک ایده اولیه از چیدمان، داشبورد را روی 1000 x 400 تنظیم کردم و به سادگی در سه نمودار قرار گرفتم. ابتدا جدول داده ها را اضافه می کنم، نمودار میله ای عمودی را در بالای آن و سپس نمودار میله ای افقی را در سمت راست هر دو نمودار اضافه می کنم. در هر مورد، من نمودارها را طوری تنظیم کردهام که با کل نمای مطابقت داشته باشند. چیزی شبیه به این خواهد بود:
عناوین نمودار را در جدول خود پنهان کنید
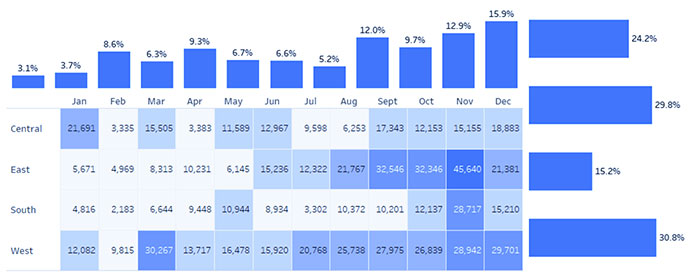
از اینجا به بعد، مخفی کردن عناوین نمودار و سپس تغییر اندازه و اضافه کردن اشیاء به سادگی انجام می شود. نمودار میلهای عمودی را تقریباً نصف ارتفاع جدول دادهها میسازم و سپس نمودار میلهای افقی را حدود یک چهارم عرض دو تصویر دیگر میسازم.
padding را برای جداول Tableau خود تنظیم کنید
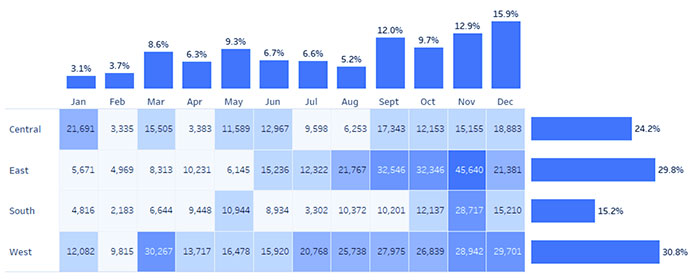
سپس مقداری padding داخلی سمت چپ را به نمودار میلهای عمودی اضافه میکنم (مطمئن شوید که تیک تمام اضلاع برابر را بردارید) – حدود 80 پیکسل باید این کار را انجام دهد. برای نمودار میلهای افقی، من همین کار را انجام میدهم، اما با لایه داخلی بالای 145. اگر دنبال میکنید، با اندازه و لایه بازی کنید و باید چیزی شبیه این دریافت کنید:
برای خرید لایسنس نرم افزار Tableau ، میتوانید از خدمات ما استفاده نموده و درخواست خود را از طریق فرم زیر ثبت نمایید.
جداول متقاطع | Crosstab Tables در تبلو













بدون دیدگاه